전체 분야

도서분류
컴퓨터/IT > 웹프로그래밍 > HTML/CSS3
컴퓨터/IT > 대학교재
대학교재 > 컴퓨터
컴퓨터/IT > 대학교재
대학교재 > 컴퓨터
도서소개
『HTML5+CSS3 웹 표준의 정석』은 HTML에 대한 사전 지식이 없는 사람들도 예제를 통해 기본 이론을 익히고, 실무를 위한 태그를 쉽게 배울 수 있다. 국내 HTML의 권위자가 정석대로, 웹 표준에 맞춰 기초 태그부터 하나하나 제대로 알려준다. 또 블로그 스킨 꾸미기, 이벤트 페이지 및 이미지에 이미지맵을 사용하여 단체 메일링하기, 모바일 웹 페이지를 위한 반응형 웹 만들기까지 150개 이상의 풍부한 예제를 그대로 따라하며, 태그가 어떻게 사용되는지 이해하고 실전에 필요한 실력을 쌓을 수 있다.
상세이미지

저자소개
저자 고경희
저자 고경희는 드림위버 1.2 시절부터 웹에 관심을 가지기 시작해 이후 HTML과 DHTML(Dynamic HTML), CSS, 자바스크립트 등 웹 관련 기술들을 활용하는데 관심을 두고 웹 디자인 및 프로그래밍 분야에 걸쳐 여러 권의 웹 관련 서적을 집필했다. 2010년에는 국내 저자로는 처음으로 HTML5 버전을 소개한 도서인 《Do it! HTML5+CSS3》를 출간하였으며, 이번 책 《Do it! HTML5+CSS3 웹 표준의 정석》에서는 HTML5와 CSS3의 모든 태그를 집대성하여 출간하였다.
한국디지털대학교에서 웹 기초(HTML) 분야를 강의했고, 현재 한국전자정보통신산업진흥회에서 ‘HTML5와 CSS3의 모든 것’이라는 주제로 강의 중이다.
마이크로소프트 공인 최고기술전문가(Most Valualble Professional)와 마이크로소프트 HTML5 정보를 제공하는 UserAgents에서 웹 전문가로도 활동 중이다.
홍익대학교 컴퓨터공학과를 졸업하고 동 대학원에서 인공지능을 공부했다.
대표 저서
Do it! HTML5+CSS3
드림위버 CS6 무작정 따라하기
Dynamic HTML 등 30여 종.
Do it! HTML+CSS+자바스크립트 웹 표준의 정석
Do it! Node.js 프로그래밍 입문
윈도우 11 무작정 따라하기 에센셜북
모던 자바스크립트 프로그래밍의 정석
Do it! 지옥에서 온 문서 관리자 깃&깃허브 입문
무작정 따라하기 윈도우 10+엑셀&파워포인트&워드+한글
Do it! 자바스크립트 입문
맥OS 무작정 따라하기
Do it! HTML5+CSS3 웹 표준의 정석
맥OS 카탈리나 무작정 따라하기
목차
ㆍ [직접]은 ‘직접해보세요’ 코너 입니다. 눈으로만 읽지 말고 직접 해보세요!
ㆍ [Special]은 실생활에서 사용할 수 있는 예제를 모아놓은 코너 입니다. 학습한 HTML5와 CSS3를 응용해 보세요.
첫째마당
기초 태그부터 시작하는 HTML5의 모든 것
01장 HTML 기본 다지기
01-1 웹, HTML 이해하기
01-2 왜 HTML과 CSS를 배워야 할까?
01-3 웹 표준은 무엇인가?
01-4 실습 준비하기
[직접] 무료 편집기 노트패트++ 설치하기
[직접] 책에 있는 실습과정 준비하기
[직접] 닷홈에 무료 호스팅 서비스 신청하기
[직접] 무료 FTP 프로그램 FileZilla 설치하기
01-5 처음 만드는 HTML 문서
[직접] 기본 구조의 HTML 문서 만들기
[직접] 내가 만든 문서 웹 서버에 올리고 확인하기
01-6 HTML 문서의 구조
01-7 자주 쓰는 기본 태그 익히기
01-8 이 사이트는 어떻게 만든 거지? - 개발자 도구
[Special 01] 블로그와 게시판에서 사용하는 HTML
[Special 02] 네이버 편집기에서 HTML 태그 연습해 보기
02장 HTML5와 시맨틱 태그
02-1 HTML5의 문서 구조
02-2 레이아웃을 위한 HTML5 시맨틱 태그들
02-3 웹 브라우저 버전 고려하기
03장 텍스트와 하이퍼링크 관련 태그들
03-1 텍스트를 묶어서 처리하는 태그들
03-2 다양한 텍스트 관련 태그들
03-3 목록을 만드는 태그들
[직접] 다양한 텍스트 태그 연습하기
03-4 표 관련 태그들
03-5 원하는 곳으로 연결해주는 하이퍼링크
04장 멀티미디어를 다루는 태그들
04-1 HTML5와 이미지
[Special 03] 이미지 맵으로 이벤트 페이지 만들기
04-2 이미지 파일에 캡션 붙이기
[직접] 웹 문서에 이미지 파일 넣기
04-3 멀티미디어 재생하기
[직접] 비디오 파일 변환하기
[직접] 웹 문서에 비디오 파일 넣기
[Special 04] 블로그에 유튜브 동영상 넣기
05장 폼과 관련된 태그들
05-1 폼 만들기
05-2 사용자가 정보를 입력하는 [input]태그
05-3 [input] 태그의 다양한 속성
[직접] 상품 주문서 만들기1- 마크업 작성하기
[직접] 상품 주문서 만들기2- CSS 적용하기
05-4 여러 데이터 나열해서 보여주기
05-5 기타 다양한 폼 요소들
둘째마당
CSS로 완성하는 웹 표준 사이트
06장 스타일시트 기초
06-1 웹 디자인을 실현해 주는 CSS
06-2 스타일의 우선순위
06-3 선택자
06-4 속성 선택자
06-5 가상 클래스
06-6 다양한 효과를 만들어내는 CSS3
07장 텍스트 관련 스타일
07-1 글꼴 관련 스타일
07-2 텍스트 스타일
07-3 텍스트 간격을 조절하는 스타일
[직접] 텍스트 스타일을 이용해 문서 정리하기
07-4 목록 스타일
[직접] 목록 스타일을 이용해 문서 정리하기
08장 색상과 배경을 위한 스타일
08-1 색상과 관련된 스타일
08-2 배경색과 배경 이미지
[직접] 제목에 배경 이미지 사용하기
[직접] 배경색과 배경 이미지 채우기
08-3 그러데이션 효과로 배경 꾸미기
[Special 05] 티스토리 블로그에서 스킨 바꾸기
09장 레이아웃을 위한 스타일
09-1 박스 모델
09-2 테두리 관련 속성들
09-3 CSS3 박스 관련 속성들
[직접] 박스 모델로 콘텐츠 정리하기
09-4 배치와 관련된 블록 레벨과 인라인 레벨
09-5 여러 요소를 원하는 형태로 배치하기
[직접] 포지셔닝을 이용해 타일 형식으로 배치하기
09-6 다단으로 편집하기
[직접] 웹 문서 3단 편집하기
09-7 표 관련 스타일
10장 변형(transform)을 위한 스타일
10-1 변형(transtorm)
[직접] 변형을 이용해 그림 강조하기
10-2 변형과 관련된 속성들
10-3 시간에 따른 변화를 만들어 주는 트랜지션
10-4 애니메이션 속성
[직접] 트랜지션을 이용해 내용 강조하기
[Special 06] CSS로 다양한 사진 효과 만들기
[Special 07] 드롭다운 내비게이션 만들기
셋째마당
PC, 태블릿, 스마트폰용 웹사이트를 한 번에 만든다
반응형 웹사이트 만들기
11장 반응형 웹 디자인과 미디어 쿼리
11-1 자유자재로 변하는 반응형 웹 디자인
11-2 반응형 웹을 실현시켜주는 미디어 쿼리
11-3 미디어 쿼리를 적용하기
[직접] PC용 미디어 쿼리 작성하기
[직접] 스마트폰용으로 미디어 쿼리 작성하기
12장 반응형 웹을 만드는 또 다른 방법, 유동형 레이아웃
12-1 유동형 레이아웃
12-2 유동형 레이아웃 만들기
[직접] CSS로 유동형 레이아웃 구성하기
12-3 유동형 이미지와 비디오
13장 그리드 레이아웃으로 웹사이트 제작하기
13-1 반응형 웹사이트 만들기
[Special 08] 최신 웹 기술, HTML5+자바스크립트+API 69
서평
[간단한 책 소개]
HTML5 최종 표준안이 반영된 인기 교재!
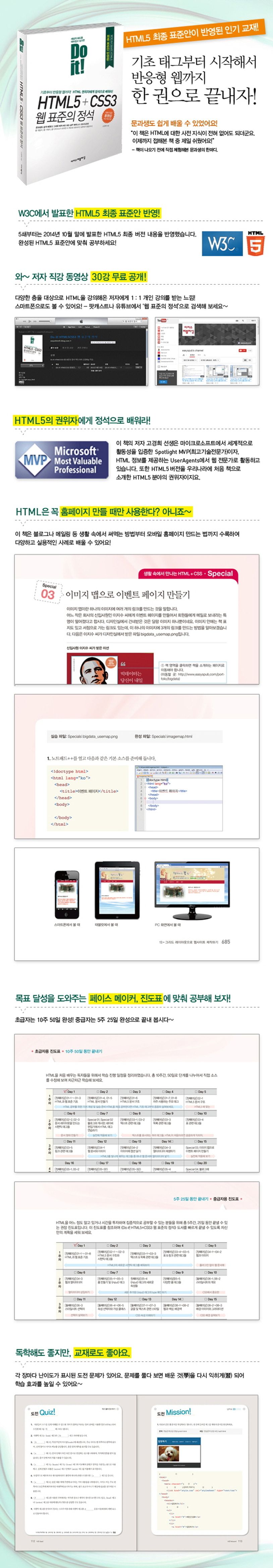
HTML에 대한 사전 지식이 없는 사람들도 예제를 통해 기본 이론을 익히고, 실무를 위한 태그를 쉽게 배울 수 있다. 국내 HTML의 권위자가 정석대로, 웹 표준에 맞춰 기초 태그부터 하나하나 제대로 알려준다. 또 블로그 스킨 꾸미기, 이벤트 페이지 및 이미지에 이미지맵을 사용하여 단체 메일링하기, 모바일 웹 페이지를 위한 반응형 웹 만들기까지 150개 이상의 풍부한 예제를 그대로 따라하며, 태그가 어떻게 사용되는지 이해하고 실전에 필요한 실력을 쌓을 수 있다.
이 책은 2014년, 중앙도서관 컴퓨터 분야 대출 1위를 차지하여 화제가 된 책으로, 2015년 현재 판매중인 5쇄부터는 W3C에서 발표한 HTML5 최종 표준안이 반영되어 책의 완성도가 더욱 높아졌다.
[출판사 서평]
기초 태그부터 시작한다! 문과생도 쉽게 배울 수 있는 책
《Do it! HTML5+CSS3 웹 표준의 정석》은 HTML에 대한 사전 지식이 전혀 없더라도 이 책 한권을 통해 기본 이론은 물론 실무를 진행할 수 있을 정도로 실제 업무에서 쓰는 태그를 모두 알려주는 책이다. HTML4부터 5에서 사용되는 태그를 기초 태그부터 모두 담고 있다. 무조건 외우며 학습하는 것이 아닌, 그대로 베껴 쓸 수 있는 150개 이상의 예제를 통해 태그가 어떻게 사용되는지 이해하며 익힐 수 있다.
1:1 과외 효과를 느낄 수 있는 저자의 동영상 강의 30강 무료 제공!
글보다 하나의 영상으로 보고 들으며 학습할 때 더 빠른 습득이 가능할 때가 있다. 그래서 《Do it! HTML5+CSS3 웹 표준의 정석》은 각 장에서 중요한 내용을 짚어주는 동영상 강의 30개를 제공한다. HTML 관련 분야에서 여러 강의를 진행해온 저자가 1:1 개인 강의를 받는 것처럼 동영상 강의로 더 쉽고 빠르게 배울 수 있도록 도와 줄 것이다. 팟캐스트나 유튜브를 이용하여 스마트폰으로도 볼 수 있어 자투리 시간을 활용하여 학습할 수도 있다.
HTML과 CSS의 권위자에게 직접 배워라!
이 책은 마이크로소프트에서 세계적으로 활동성을 입증한 Spotlight MVP(최고기술전문가)이자, HTML 정보를 제공하는 UserAgents에서 웹 전문가로 활동하는 저자 고경희 선생이 집필한 책이다. 고경히 선생은 HTML5를 국내 저자로는 처음 우리나라에 소개하여 베스트셀러가 되기도 한 《Do it! HTML5+CSS3》 (바뀐 태그만 빠르게 배우는 단기완성 도서) 저자이기도 하다. 이번 책에서 저자가 엄선한 다양한 예제와 실습 소스를 직접 실행하다 보면 기본적인 이론 뿐 아니라 실제 웹 디자인을 하는 환경에서도 소스를 해석하고 응용할 수 있는 실력을 갖추게 될 것이다.
생활 속에서, 실무에서 바로 써먹을 수 있게 해주는 책
태그는 꼭 ‘홈페이지를 만들 때만 사용한다?’ 그렇지 않다. 이 책은 태그만 배우고 끝나는 게 아니라, 이 태그와 속성을 생활 속에서 써먹는 방법을 알려준다. 예를 들어 블로그 스킨을 원하는 것으로 바꾸어 홈페이지처럼 꾸미거나 홍보용 이벤트 페이지에 이미지맵 태그를 사용하여 단체 메일링을 하는 방법 등 책에서 배운 태그와 속성을 일상생활과 회사 업무에서 바로 써먹을 수 있는 다양하고 실용적인 예제들을 추가해 놓았다.
목표 달성을 도와주는 페이스 메이커, 진도표!
스스로 학습할 때 계획을 세워 공부할 수 있도록 개인의 능력에 맞는 진도표를 제공한다. 진도표에는 각 학습을 할 때 꼭 기억해야할 학습 목표도 제시하고 있어 더 쉽게 HTML과 CSS를 배울 수 있다. 초급자는 10주 50일 동안 천천히 학습하며 익히는 진도표를 보면 되고, 중급자는 5주 25일 동안 완료하는 계획을 따라가면 더 수월하게 학습을 마칠 수 있을 것이다.
대학 등 교육기관에서 환영받는 인기 교재 예감!
각 장마다 배운 것을 실행해볼 수 있도록 도전 미션을 제공하였다. 미션마다 난이도가 표시되어 있고, 응용문제를 제시하여 배운 것(學)을 다시 익히게(習)하여 학습 효과를 높일 수 있게 하였다.
각 장에서 배운 이론도 스스로 정리할 수 있도록 중요한 내용을 퀴즈로 바꾸어 두뇌를 자극하는 방식으로 만든 점도 돋보인다.
책에 대한 질문 및 소스 다운로드를 할 수 있는 곳
소스 다운로드 http://cafe.naver.com/doithtml5
질의응답 게시판 http://cafe.naver.com/doithtml5 → [Q&A] 메뉴
[추천의 글]
대학의 필수 강의가 된 HTML5. 기본부터 제대로 배우는 안성맞춤 책!
웹은 이제 새로운 플랫폼으로 부상하고 있다. 이런 최신 기술을 발 빠르게 익히고 실무에 나가 바로 적용하기 위해 대학에서도 HTML5 수업은 필수이다.
하지만 HTML의 기본부터 최신 기술인 HTML5까지 두루 배우기 쉽지 않았는데, 이 책은 HTML을 전혀 모르는 학생들도 쉽게 따라갈 수 있도록 구성되어 있다. 웹 기본 개념부터 웹 표준인 HTML5와 CSS3까지 차례로 배우면서 최신 기술인 반응형 웹 디자인까지 익힐 수 있어서 교육 현장에는 안성맞춤의 책이라는 생각이 든다. 이제 막 웹을 배우기 시작한 학생들뿐만 아니라 회사 실무에 웹 표준을 도입해야 하는 실무자까지 모두 쉽게 볼 수 있는 지침서로 적극 추천하고 싶다.
부산교육대학교 컴퓨터교육학과 교수 김현배
이 한 권이면 다른 책은 필요 없을 듯 ···
HTML5에 대한 이야기는 자주 들었지만, 솔직히 제게는 다른 세상 이야기, 관심 밖의 기술이었습니다. 그러던 중 저를 사로잡는 계기가 있었는데, ‘HTML5와 CSS3가 새로운 표현 도구로 유용한 기술이 될 수 있다.’라는 것이었습니다. HTML5로 화려하고 역동적인 프레젠테이션 도구를 만든 사례는 저를 단숨에 HTML5로 관심을 갖게 만들었습니다. 최근에는 윈도우 8용 HTML5 프레젠테이션 앱도 나왔습니다. HTML5가 안 쓰이는 데가 없다 보니 프레젠테이션 환경도 변화가 있을 것으로 기대됩니다. 이 책은 비전공자도 HTML의 기초 태그부터 차근차근 알려주면서 최신 기술인 HTML5, CSS3까지 정통으로 배울 수 있는 것이 가장 큰 장점입니다. 꼭 웹사이트를 만들 때만 HTML을 사용하는 것이 아닌, 실생활에서 이용할 수 있는 스페셜 예제가 있는 점도 눈에 뜨였습니다. 이 책 한 권이면 HTML과 CSS에 대해 다른 책은 필요 없을 듯하여 추천해 드립니다.
마이크로소프트 MVP(Most Valuable Professional), PTIA 대표컨설턴트 배준오
국내 집필자로는 처음으로 HTML5 책을 출간한 베스트셀러 저자의 책, 이번 책은 바이블이 될 것!
10년 넘게 HTML 관련 도서를 낸 고경희 님이 2010년에 바뀐 태그만 빠르게 배울 수 있는 HTML5 책을 출간했을 때도 역시 고경희 님이란 생각을 했습니다. 당시 번역한 도서뿐인 HTML5 분야에서 국내 집필자로는 처음으로 HTML 책을 출간하여 베스트셀러가 되었죠. 그 사이 HTML5는 IT 분야 종사자가 아니더라도 교양으로도 배워 두면 누구나 IT 세상을 살아가는 데 도움이 되는 분야가 되었습니다. 특히 이번 책은 중학생도 쉽게 직접 PC에 입력하며 따라할 수 있게 실습 환경부터 설명까지 하나하나 친절하게 배려해주어 HTML5를 빨리 업무에 적용하셔야 하는 분들뿐 아니라 IT 문외한들에게 큰 도움이 될 것으로 보입니다. 거기다 동영상까지 있으니 왕초보뿐 아니라 편하게 이 분야를 정복하려는 IT 분야 종사자에게도 적극 추천합니다.
(주)비트리더 부설연구소 소장 강영미